블로그 운영을 하다보면 버튼을 만드는 경우가 많습니다. 보통은 서식에 저장해 두고 필요할 때마다 불러와 사용하곤 합니다.
조금더 편하게 글씨에 하이퍼링크를 걸면 자동으로 버튼으로 바뀌는 설정이 존재합니다. 이번에는 하이퍼링크를 사용하면 자동으로 버튼으로 바뀌는 설정을 알아보겠습니다.

하이퍼링크 자동 버튼 만들기
- 이 설정을 하게 되면 블로그 글의 모든 하이퍼링크는 자동으로 버튼으로 변경되게 됩니다.
- 이전에 있던 글에 있던 하이퍼링크도 변경됩니다.
- 서식으로 사용하는 버튼도 같이 사용가능합니다.
티스토리 CSS 코드 추가
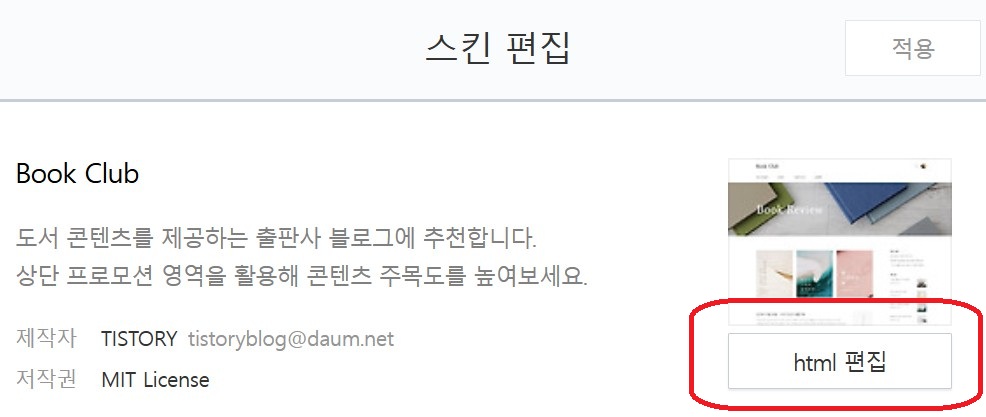
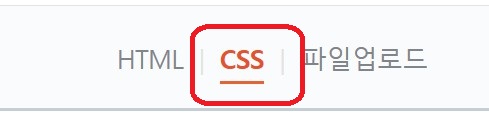
- 티스토리 블로그관리 - 꾸미기 - 스킨 편집 - html 편집 - CSS
- 버튼 디자인 코드 최하단에 삽입.


이 설정은 버튼 디자인의 코드만 CSS에 추가만 해주면 됩니다.
버튼 CSS 코드
/* 링크 버튼 스타일 */
.contents_style a {
position: relative; /* 상대 위치 지정 (애니메이션 효과 정상 작동) */
display: inline-block; /* 세로 읽기 문제 해결 */
text-align: center; /* 버튼 내부 글씨 중앙 정렬 */
width: 400px;
height: 55px;
line-height: 55px;
padding: 0;
border: none;
font-size: 18px; /* 글씨 크기 변경 */
font-weight: bold; /* 글씨 굵기 */
font-family: 'Arial', sans-serif; /* 원하는 글씨체 사용 가능 */
color: white !important; /* 기본 하이퍼링크 색상 제거하고 흰색 적용 */
text-decoration: none !important; /* 밑줄 제거 */
background: rgb(255, 27, 0);
background: linear-gradient(0deg, rgba(255, 27, 0, 1) 0%, rgba(251, 75, 2, 1) 100%);
transition: 0.3s ease-in-out;
white-space: nowrap; /* 버튼 안에서 텍스트 줄 바꿈 방지 */
vertical-align: middle; /* 버튼이 본문 내에서 정상 정렬되도록 설정 */
}
/* 마우스 오버 효과 */
.contents_style a:hover {
color: #f0094a !important;
background: transparent;
box-shadow: none;
}
/* 버튼 테두리 애니메이션 */
.contents_style a:before,
.contents_style a:after {
content: '';
position: absolute;
top: 0;
right: 0;
height: 2px;
width: 0;
background: #f0094a;
box-shadow:
-1px -1px 5px 0px #fff,
7px 7px 20px 0px #0003,
4px 4px 5px 0px #0002;
transition: 400ms ease all;
}
.contents_style a:after {
right: inherit;
top: inherit;
left: 0;
bottom: 0;
}
.contents_style a:hover:before,
.contents_style a:hover:after {
width: 100%;
transition: 800ms ease all;
}
/* 버튼만 중앙 정렬 */
.contents_style {
width: 100%;
}
.contents_style a {
display: block;
margin: 0 auto; /* 버튼을 중앙 정렬 */
}
위 코드의 디자인은 아래와 같습니다. 원하는 디자인이 있으면 직접 찾아 수정하시면 됩니다.


'블로그 관리' 카테고리의 다른 글
| 윈도우 바탕화면 이미지 고정하기 (Rainmeter 사용법) (1) | 2025.06.27 |
|---|---|
| 티스토리 구글 애드센스 광고 수동 넣기 (1) | 2025.05.06 |
| 카카오계정 휴대폰 인증 가입 개수 (0) | 2025.02.21 |
| SNS 공유 미리보기 안될 때 (X, 페이스북, 스레드) (1) | 2025.02.21 |
| 티스토리 링크 버튼 만들기 (0) | 2025.02.21 |



