티스토리 사이드바에 광고를 추가하는 방법은 2가지가 있습니다. 이 방법들은 티스토리 스킨을 이용하거나 스킨의 html 코드를 수정하는 것이 아닌 티스토리 광고 설정과 플러그인을 사용하는 방법입니다.
이 방법에 따라 광고를 추가한다면 스크롤에 따라 움직이는 광고가 아닌 고정형 광고입니다. 필요하신 분만 하시면 됩니다.

※ 애드센스 관리 광고 추가
애드센스 관리에 있는 광고 설정으로 광고를 추가할 수 있습니다. 이건 애드센스 승인을 받은 상태여야 합니다. 이 방법은 단 한 개의 광고가 추가됩니다.
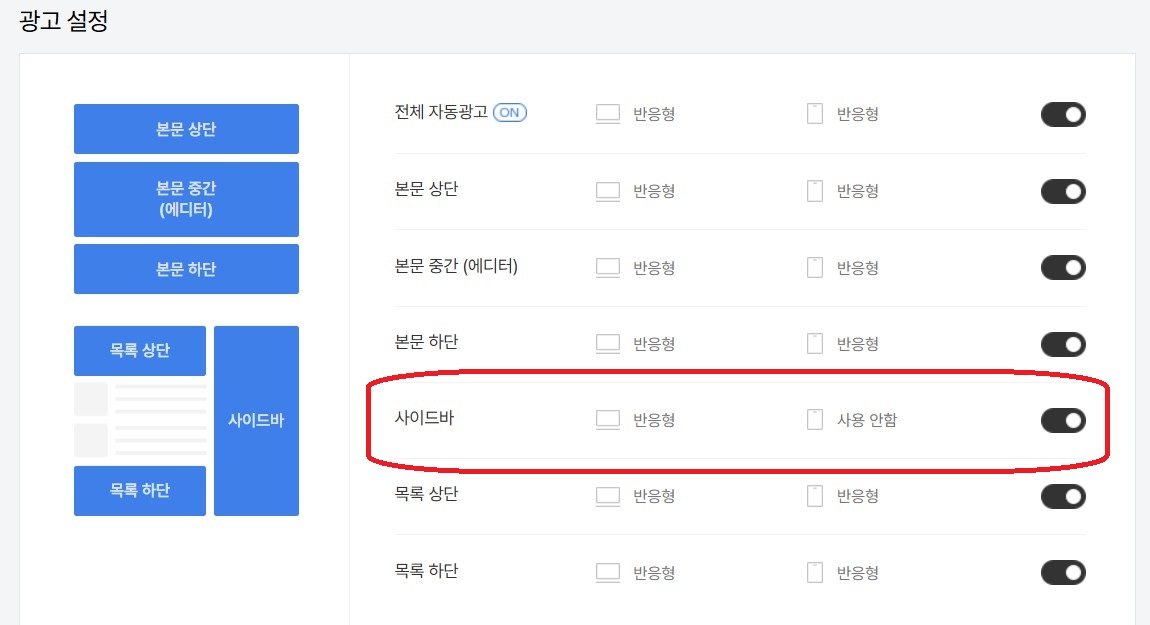
- 블로그관리 - 수익 - 애드센스 관리


애드센스 관리의 광고 설정에 사이드바 광고를 ON/OFF 할 수 있습니다. 사이드바 광고를 활성화시키면 우측 이미지와 같은 메시지가 나오면서 사이드바에 광고를 추가할 수 있습니다.
- 블로그관리 - 꾸기기 - 사이드바

블로그관리의 사이드바 설정 부분으로 가면 사이드바에 '[광고] adsense'가 추가된 것을 볼 수 있습니다. 사이드바 1,2,3에 자유롭게 배치가 가능합니다.
광고를 빼고 싶으면 '애드센스 관리'로 가서 OFF를 해주면 됩니다.
※ 플러그인 광고 추가
사이드바에 플러그인을 사용하여 광고를 추가하고 싶으면 티스토리 플러그인을 이용한 광고 추가 방법이며 이 방법으로 사이드바에 여러 개의 광고를 추가할 수 있습니다.


티스토리 플러그인엔서 '배너 출력' 플러그인을 사용하면 '사이드바 - 기본 모듈'에 '[플러그인] HTML 배너출력'이 추가됩니다.



'+'를 클릭하여 사이드바에 추가합니다. '[플러그인] HTML 배너출력' 부분에 마우스를 가져가 대면 편집 버튼이 활성화됩니다. 편집 버튼을 클릭합니다.


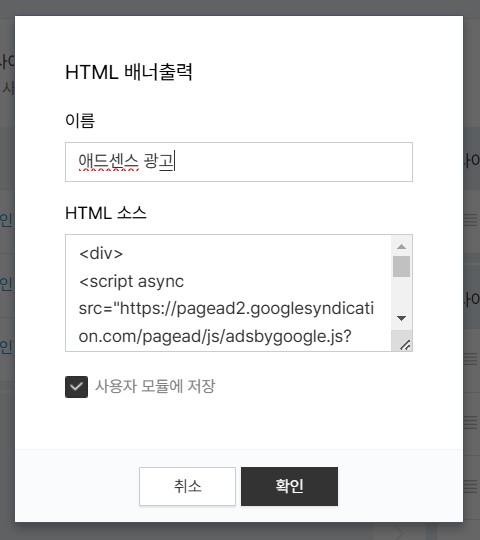
위와 같은 창이 뜨고 광고 코드를 넣고 저장합니다.
- 이름 : 해당 코드를 저장할 때 이름 입력
- HTML 소스 : 본인의 광고 코드를 구글 애드센스에서 복사해서 넣습니다.
- 사용자 모듈에 저장 : 체크하여 저장합니다.
HTML 소스에 본인의 광고 코드를 넣을 때 광고 코드 맨 윗줄에 <div>, 맨 아래줄에 </div> 코드를 추가하고 저장합니다. div 코드를 넣지 않으면 광고가 안 뜰 때가 있다고 합니다.


위 코드를 저장하면 사용자 모듈에 저장이 되고 사이드바에 여러 개의 광고를 쉽게 넣을 수 있습니다. 하지만 광고를 너무 많이 넣게 되면 제재가 가해질 수 있기 때문에 적당히 넣어주셔야 합니다.
'블로그 관리' 카테고리의 다른 글
| 티스토리 상단 광고 넣기 (0) | 2025.02.19 |
|---|---|
| 티스토리 작성자 숨기기 (0) | 2025.02.19 |
| 티스토리 플러그인 설정 (0) | 2025.02.18 |
| 티스토리 블로그 이름 폰트 변경 (0) | 2025.02.17 |
| 티스토리 리스트 글씨 크기 변경 (0) | 2025.02.14 |



