티스토리에 광고가 많이 나와야 유리하기에 블로그의 최상단에 광고를 넣어줍니다. 스킨 html에 광고 코드 하나만 넣으면 됩니다.
이 설정은 구글 애드센스에 승인 받아야하고 광고 코드를 하나 만들어 놔야 합니다.

※ 상단 광고 넣기
- 블로그관리 - 꾸미기 - 스킨 편집 - html
- </head>와 <body> 사이에 광고 코드 붙어넣기
<div style="text-align:center;">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-본인의 애드센스 펍코드 기재"
crossorigin="anonymous"></script>
<!-- tistory_top -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-본인의 애드센스 펍코드 기재"
data-ad-slot="본인의 애드센스 광고 코드 기재"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
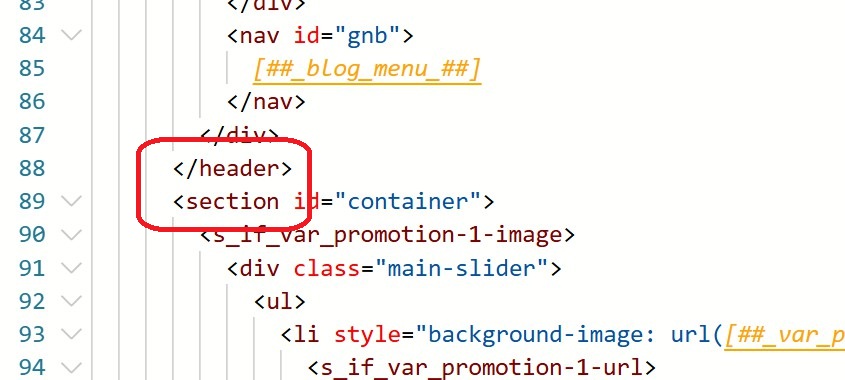
상단 광고는 </head>와 <body id> 사이, </header>와 <section id>사이 2곳을 추천합니다.
</head>와 <body id> 사이는 블로그의 최상단인 블로그 이름 위로 광고가 나옵니다. (빨간 상자)
</header>와 <section id> 사이에는 블로그 카테고리 바로 아래에 광고가 나옵니다. (파란 상자)
저 같은 경우에는 두번째 </header> 다음에 넣게 되면 카카오에서 넣는 자동 광고와 연속으로 나오는 경우가 있기 때문에 거부감이 생길수 있어 블로그 이름 위에 나오게 </head> 다음에 광고 코드를 붙여넣습니다.

광고 코드는 본인의 애드센스에서 복사해오면 되고, 광고 코드 상하단에 코드 하나만 넣어줍니다.
위에는 <div style="text-align:center;"> 하단에는 </div>를 추가합니다.
이걸 넣어줘야 중앙 정렬로 광고가 송출 됩니다.
'블로그 관리' 카테고리의 다른 글
| 티스토리 광고 설정 (0) | 2025.02.20 |
|---|---|
| 티스토리 목차 만들기 (0) | 2025.02.19 |
| 티스토리 작성자 숨기기 (0) | 2025.02.19 |
| 티스토리 사이드바 광고 추가 (0) | 2025.02.18 |
| 티스토리 플러그인 설정 (0) | 2025.02.18 |