티스토리 블로그 글을 작성하기 위해 필요한 서식중 하나입니다. 목차를 만들고 목차를 클릭함으로써 해당 부분으로 이동이 가능합니다.
다양한 디자인의 목차를 생성할수 있으나 제가 사용하는 것으로 적용하는 방법을 설명하겠습니다. 다른 디자인은 개인적으로 찾아보시길 바랍니다.
적용 방법은 거의 비슷합니다.

※ 목차 만들기
- 블로그관리 - 꾸미기 - 스킨 편집 - html 이동
- HTML, CSS 코드 추가, 파일 업로드
- 서식 만들기
다음 파일을 다운로드 해줍니다.
업로드를 해야할 파일입니다.
HTML, CSS에 추가할 코드입니다.
※ HTML 코드 추가
- HTML에서 <head>와 </head> 사이에 코드를 추가해줍니다.
<!-- auto toc start -->
<script src="./images/jquery.toc.min.js"></script>
<script>
$(document).ready(function () {
var $toc = $("#toc");
$toc.toc({ content: ".tt_article_useless_p_margin", headings: "h2" });
});
</script>
<!-- auto toc end -->
HTML <head>와 </head> 사이에 아무곳에 추가해 주면 좋은데, 구분하기 좋게 마지막 </head> 윗부분에 코드를 추가해줍니다.

※ CSS 코드 추가
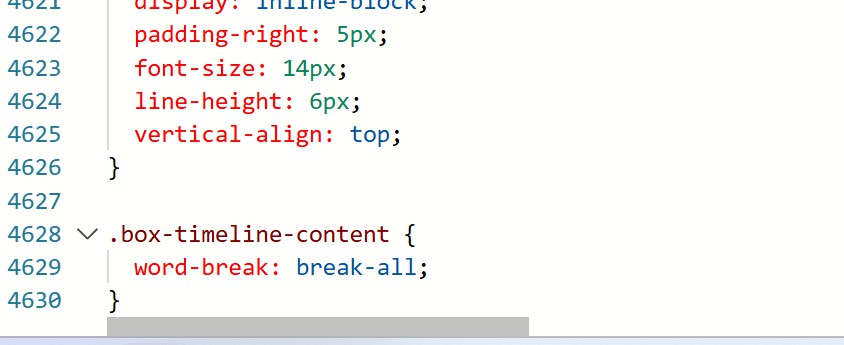
- CSS에서 맨 아래에 코드를 추가해 줍니다.
/* 목차 스타일 따뜻한 & 자연스러운 스타일 */
.adsensfarm_toc {
position: relative;
width: 100%;
border: 1px solid #795548;
padding: 10px 20px 0px 20px;
background-color: #efebe9;
z-index: 1;
}
.adsensfarm_toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #795548;
border-bottom: 2px solid #795548;
}
#toc * {
font-size: 18px;
color: #795548 !important;
}
#toc a:hover {
color: #5d4037;
}
.adsensfarm_toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
#toc {
padding: 0px 20px 0px 25px;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
padding: 0px 20px 0px 0px;
margin-bottom: 10px;
margin-top: 7px;
}
#toc > li > a {
text-decoration:none;
font-weight: bold
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 5px;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0px;
margin-top: 0px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
/* 목차 스타일 따뜻한 & 자연스러운 스타일 끝 */
그냥 최하단으로 내려와서 마지막에 추가 해주면 됩니다.

HTML이나 CSS 코드 추가할때 꼭 붙여서 넣을필요는 없습니다. 추가할 코드 위아래로 빈줄이 있어도 가능합니다.
예를 들어 CSS 코드 추가시 마지막줄이 4630이면 4632번 줄에 추가해주면 구분하기도 좋아 찾거나 수정할때 편합니다.
※ 파일 업로드


위에서 다운받은 파일을 업로드해 목록에 추가해줍니다.
※ 서식 만들기
- 블로그관리 - 콘텐츠 - 서식관리
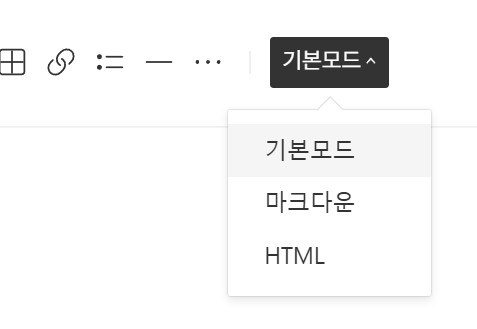
- HTML 모드로 작성후 저장.
<div class="adsensfarm_toc" style="margin-top: 20px; margin-bottom: 30px;">
<p data-ke-size="size18">목차</p>
<ul id="toc"></ul>
</div>

서식을 작성할 때는 HTML 모드로 변경후 본문에 코드를 넣고 저장합니다. 그래야 서식에 대한 코드가 적용이 되어 목차가 만들어집니다.

서식을 저장후 글을 작성할때 서식에서 불러와 사용하시면 됩니다.
'블로그 관리' 카테고리의 다른 글
| 티스토리 색인 등록 (0) | 2025.02.20 |
|---|---|
| 티스토리 광고 설정 (0) | 2025.02.20 |
| 티스토리 상단 광고 넣기 (0) | 2025.02.19 |
| 티스토리 작성자 숨기기 (0) | 2025.02.19 |
| 티스토리 사이드바 광고 추가 (0) | 2025.02.18 |



